CalShot.xyz
I recently built a new tool called Calshots - a simple calendar screenshot generator for sharing project timelines and roadmaps.
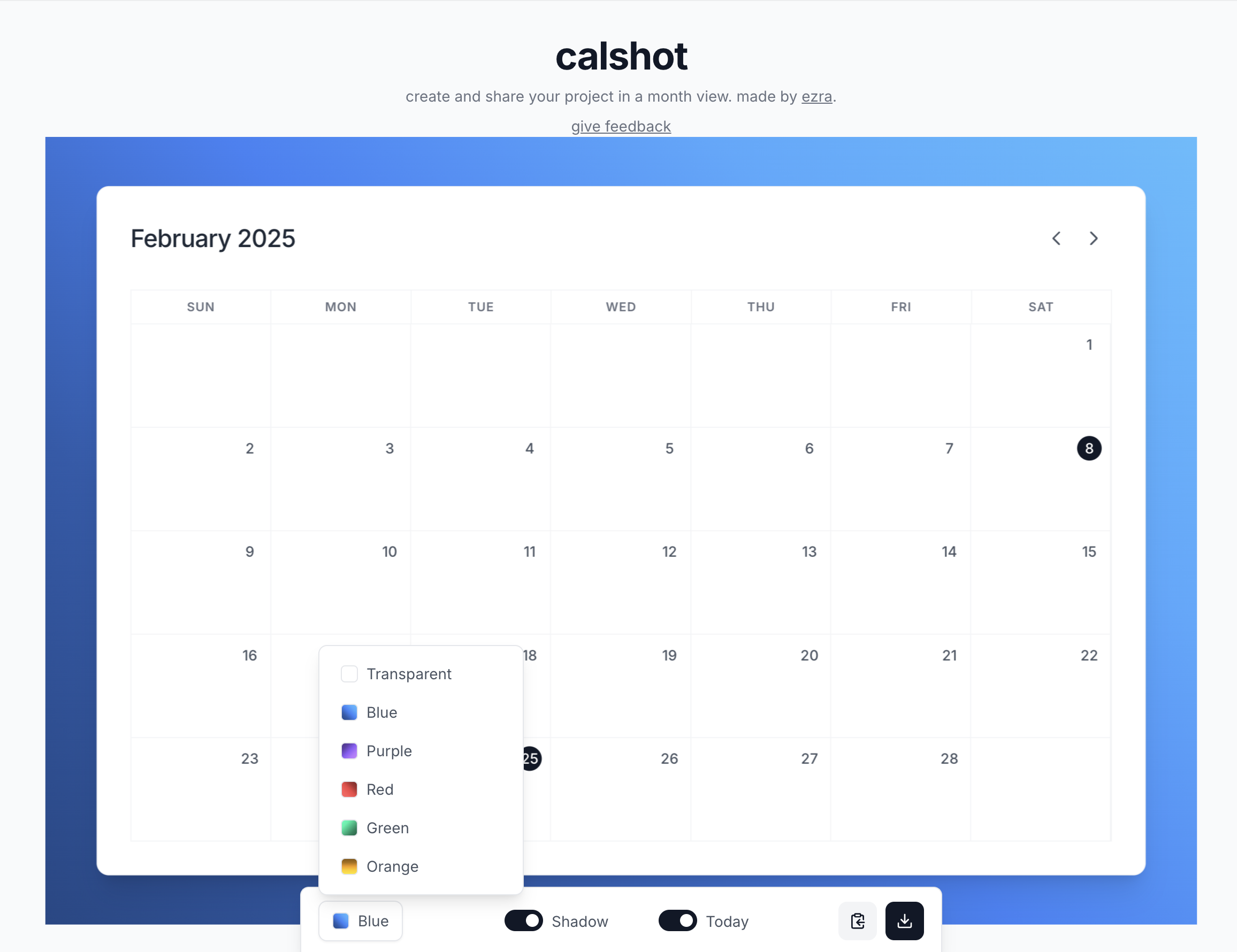
Calshots was inspired by a post from Tom on the Threads team. The tool lets you quickly create and share calendar views. Add events, customize the look, and export as an image.

Key features include:
- Month view calendar visualization
- Drag & drop event placement
- Quick event creation with customizable details
- Adjustable backgrounds and styling options
- One-click export to PNG
- Copy to clipboard functionality
Building the Tool
I built Calshots using Cursor and some vibecoding. It’s built on Next.js and React. The architecture is fairly straightforward:
src/
├── app/ # Next.js app router
├── components/
│ ├── Calendar.tsx # Main calendar wrapper
│ ├── CalendarGrid.tsx # Calendar grid and events
│ ├── EventDialog.tsx # Event creation/edit modal
│ ├── MonthSelector.tsx # Month navigation
│ └── Toolbar.tsx # Settings and actions
├── context/
│ └── CalendarContext.tsx # Global state management
├── types/
│ └── index.ts # TypeScript types
└── utils/
└── colors.ts # Color generation utilitiesThe main challenge was creating a drag-and-drop interface that felt natural while maintaining accurate date placement.
I built analytics using PostHog to look at usage/engagement. It was my first time using it and it’s… fine. Tracking interactions and new custom events was super straightforward, but the actual UI feels pretty far behind Amplitude at the moment.
What’s Next
There’s still plenty to improve! We’ll see if I get around to building on this roadmap but it’d look like:
Design Polish
- Improving the drag and drop ghost image
- Refining spacing and typography
- Unifying styles for a more polished look
- Enhancing the mobile layout
Dark Mode
- Adding a theme toggle
- Creating a dark color palette
- Handling background colors in dark mode
- Persisting theme preferences
Enhanced Screenshots
- Refining the export method
- Adding more themes, fonts, and alignment options
- Improving export quality
- Creating additional background styles